在「Sales 報價單」中,提供客戶專屬的報價,通常用於銷售和交易過程,以呈現特定產品或服務的價格和條件細節。然而,在商業交易中,有時需要確保報價的正式性和真實性,這就是「報價章」的用途。報價章是一種圖章或印章,通常用於官方確認和簽署報價單。
今天要做的是在報價單上增加報價章的圖樣,這不是每份報價單都需要的功能。因此,可以設計提供一個勾選的選項,讓使用者自由選擇是否在其報價單上使用報價章,以增強報價單的效力。
這個功能的主要目的是提高報價單的正式性和可信度,同時賦予使用者更大的靈活性。通過這個功能,可以在報價單上添加報價章的圖樣,然後讓使用者自行決定是否應用報價章。
這樣做的好處包括:
這個功能的引入將有助於提高報價單的品質和多功能性,同時確保了選擇權和方便性,以滿足不同情況下的商業需求。
這邊我嘗試過上傳附件到系統中,但發現讀取不到圖片位置,所以我改用在網站模組上上傳圖片的方式XD
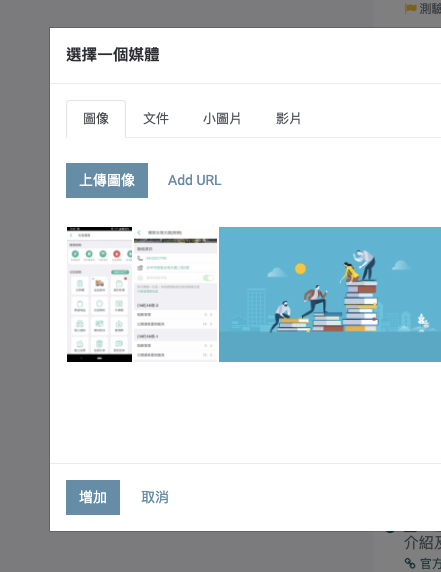
在可以新增圖片的區域上傳報價章,例如 elearning, website 等

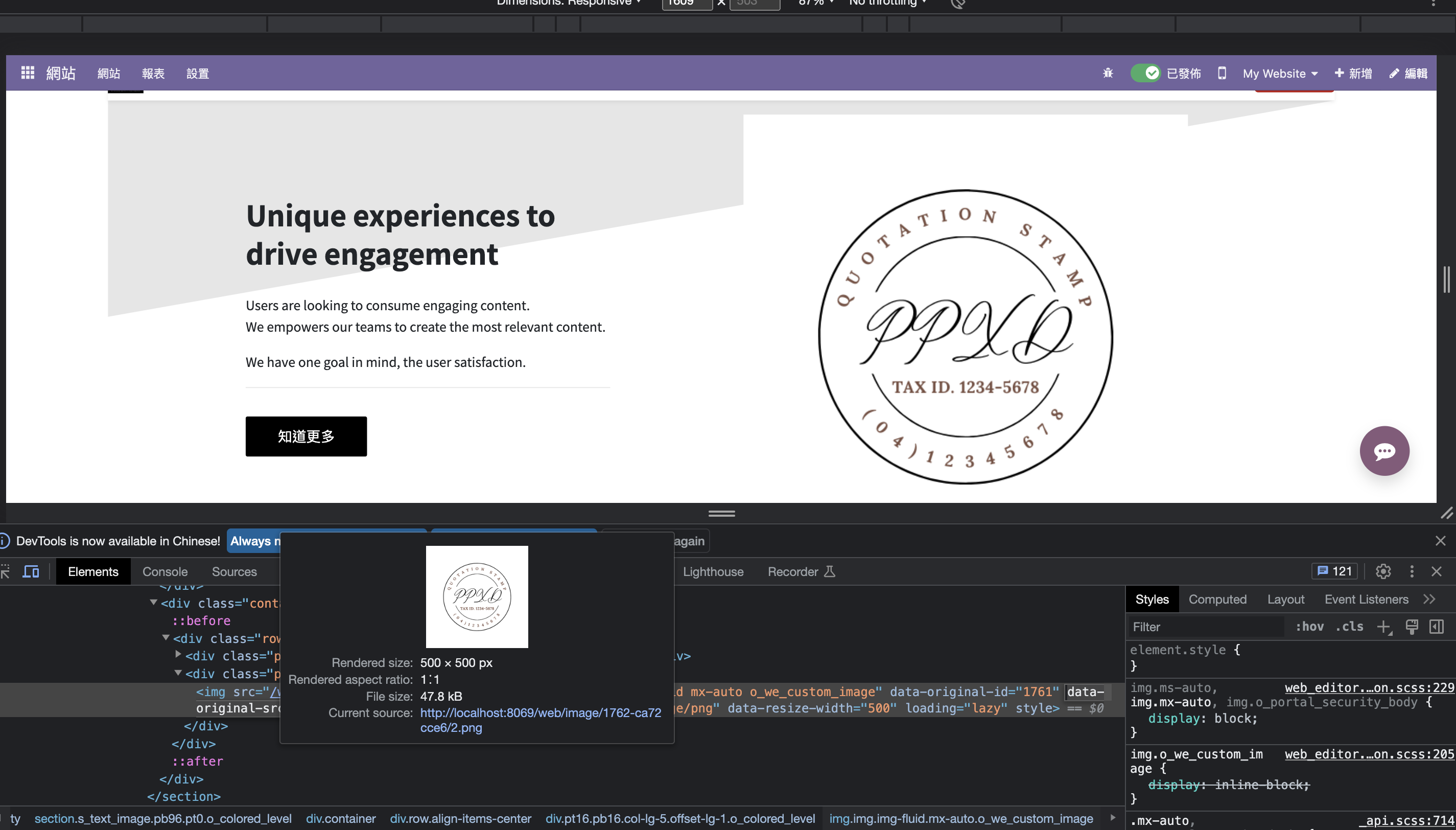
上傳後打開 Inspect 並取得報價章的 img code,記得修改一下尾巴要放結尾符號 />,可以把其他用不到的屬性刪除
<img
src="/web/image/1762-ca72cce6/2.png"
alt=""
class="img img-fluid mx-auto o_we_custom_image"
data-original-id="1761"
data-original-src="/web/image/1761-3831770a/2.png"
data-mimetype="image/png"
data-resize-width="500"
loading="lazy"
style=""
/>

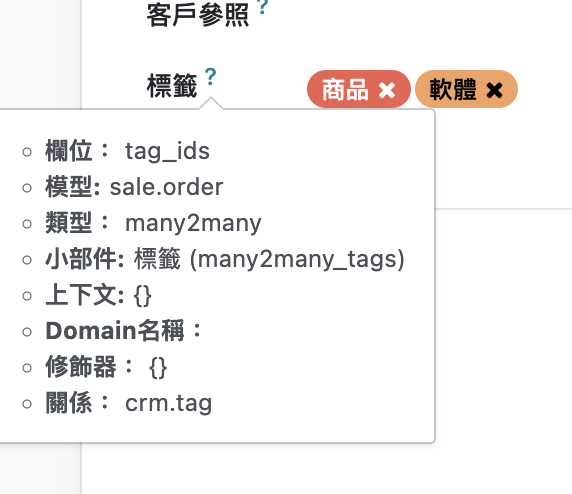
打開開發者模式,並進入銷售訂單模型,位置會在:設定>技術>資料庫欄位>模型

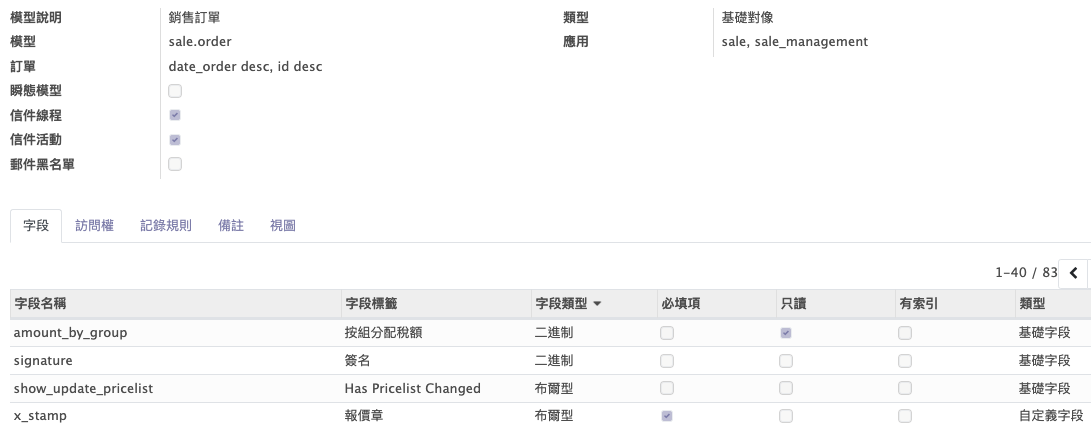
找到 sale.order

滑到最下方,加入資料行

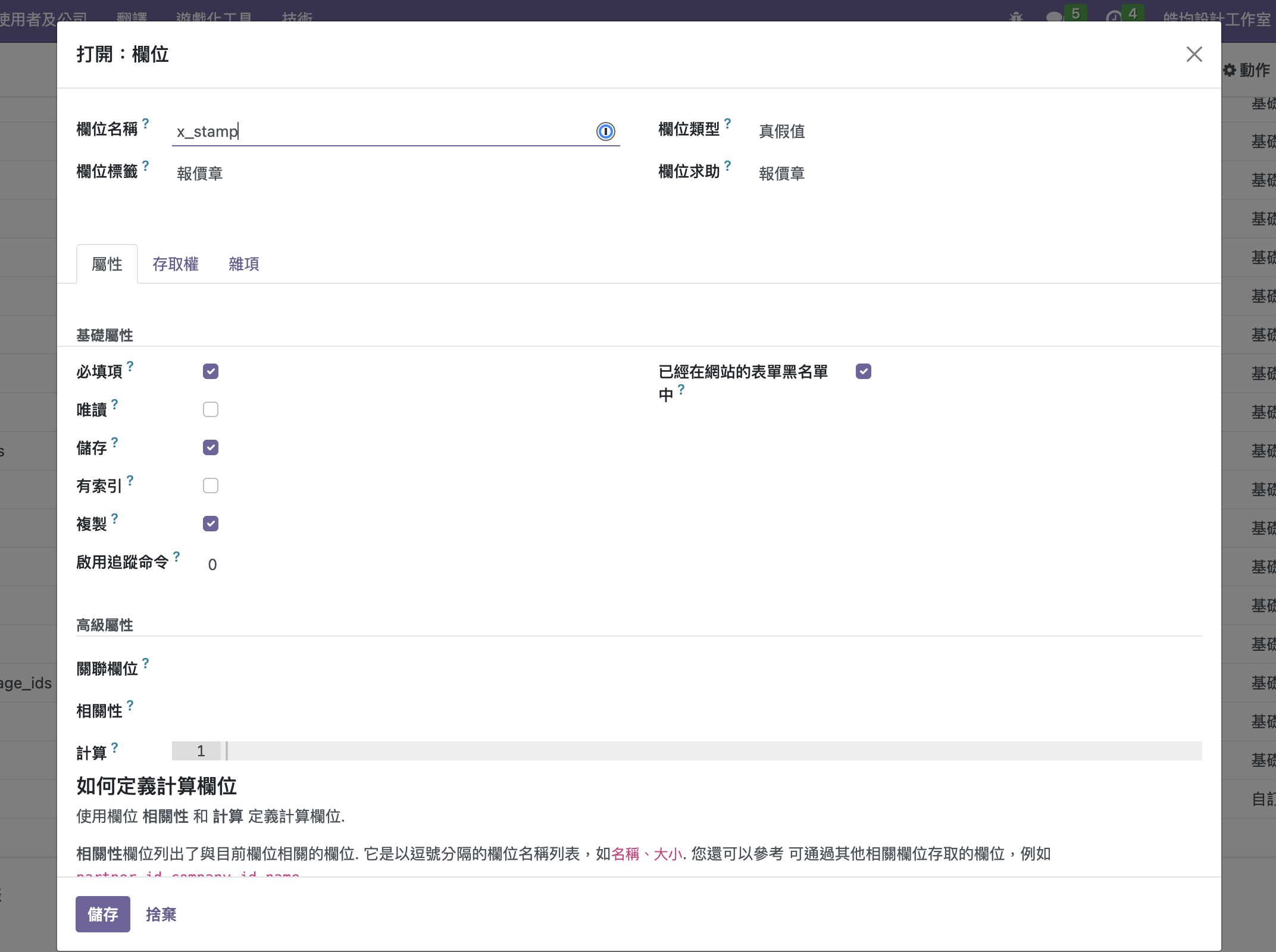
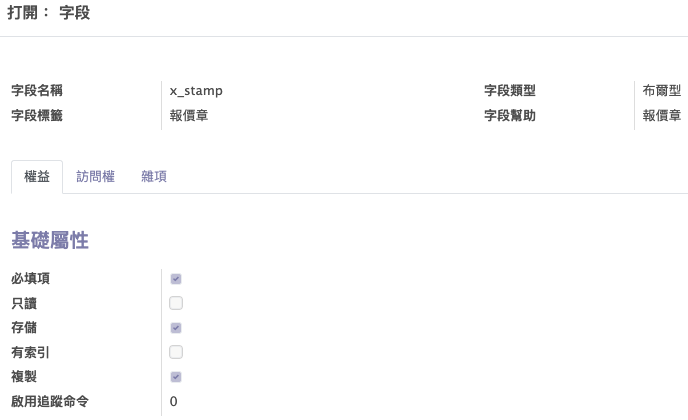
新增 x_stamp 參數,可以參考下列配置


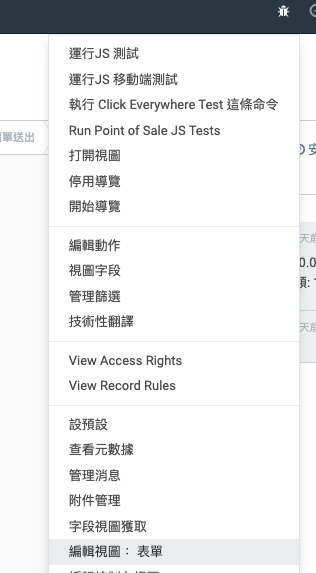
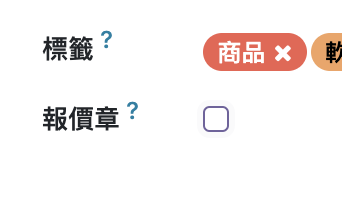
前往報價單視圖,右上角偵錯打開,並選擇 編輯視圖:表單

在需要的地方加上 code 來做 checkbox
tips. 可以透過開發者工具查找放在哪裡比較適合

<field name="x_stamp"/>

成功加入!
在 報告→報價單/訂單→視圖→report_saleorder_document 中編輯 code,並把前面的 img code 放進去,放置的位置可以自己調整,我是放在 doc.signature 這段附近
<div t-if="doc.x_stamp" class="stamp" name="stamp">
用來判斷是否顯示報價章
<div t-if="doc.company_id.id == 1">
用來判斷是哪個公司報價章,(如果你是多公司再加上這個,不然可以跳過~
<div t-if="doc.x_stamp" class="stamp" name="stamp">
<span t-field="doc.company_id.id"/> // 用來識別是哪個公司,輔助檢視,可以刪除
<div t-if="doc.company_id.id == 1">
<img src="/web/image/875-402cff16/A-stamp.png" class="img img-fluid mx-auto" aria-describedby="tooltip39663" data-original-id="873" data-original-src="/web/image/873-c70b69fc/trunk-stamp.png" data-mimetype="image/png" />
</div>
<div t-if="doc.company_id.id == 2">
<img src="/web/image/874-0838fd41/B-stamp.png" class="img img-fluid mx-auto" aria-describedby="tooltip39663" data-original-id="872" data-original-src="/web/image/872-b08b07f1/mono-stamp.png" data-mimetype="image/png" />
</div>
</div>
在 div class page 底下新增 stamp 的 style(或是直接在 div 上的 style 配置也可)
<div class="page">
<style>
.stamp{
position:absolute; // absolute 讓報價章浮動,不會佔到位置
top:200px;
right:20px;
}
</style>
然後就成功了

後續列印視情況調整大小及解析

Author: Tilda.Lu
Article is from: https://ppxd.vercel.app/
This content is shared under the CC BY-NC-SA 4.0 protocol (Non-Commercial)
